设计工具窗口
打开窗口设计器
点击主窗口工具栏上的“窗口设计器”图标按钮,即可打开窗口设计器。

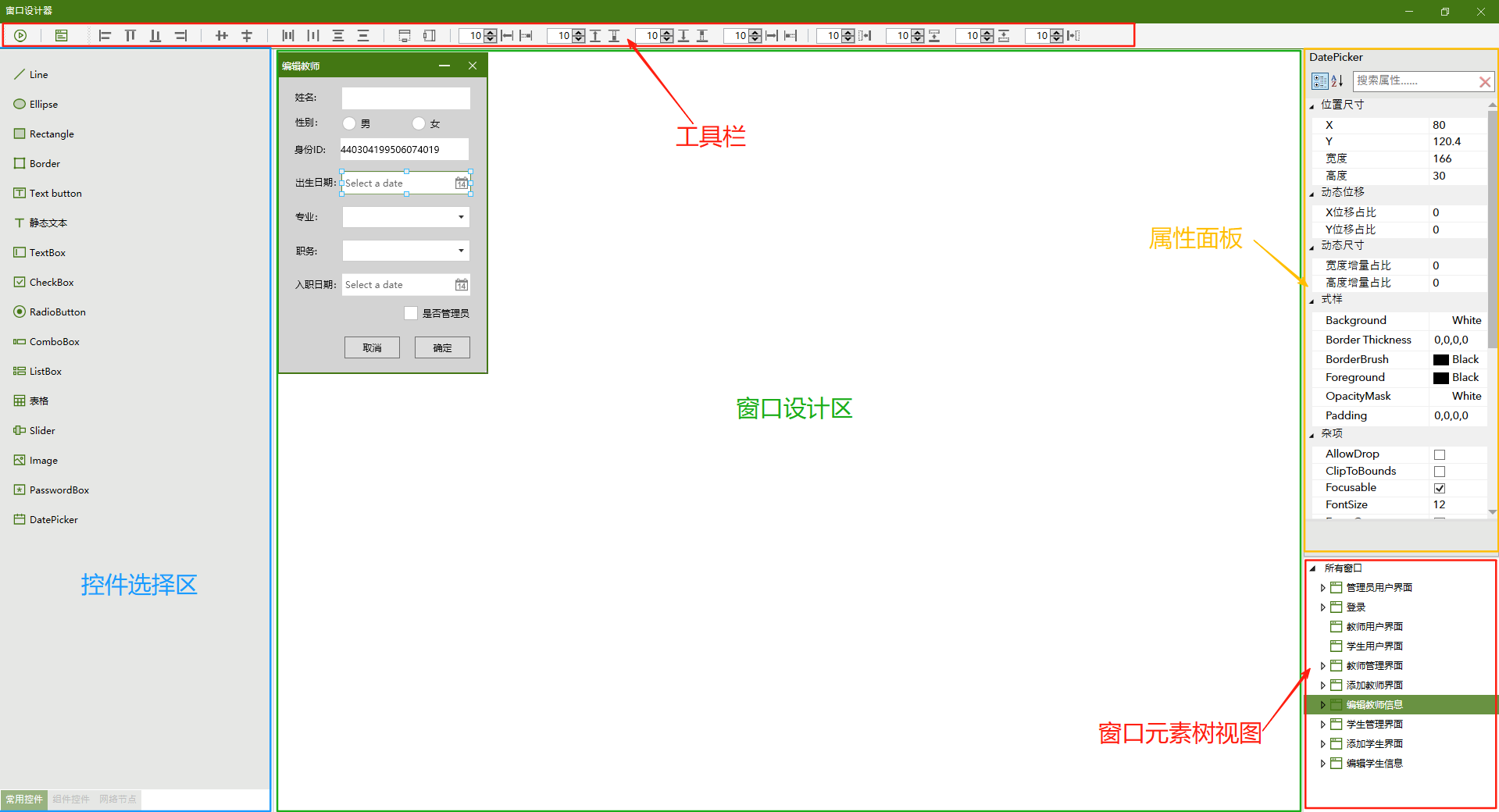
设计器窗口布局

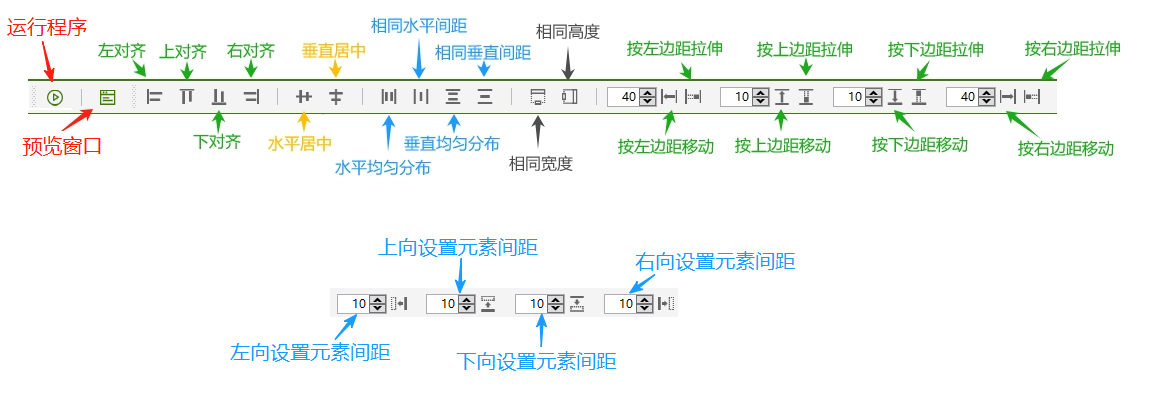
工具栏

窗口运行
- 运行程序:从初始窗口运行程序。
- 预览窗口:显示当前编辑窗口的运行结果,用于预览窗口设计。
对齐
- 左边对齐: 将多个选择的控件,参考第一个选择的控件,按左边对齐。
- 右边对齐: 将多个选择的控件,参考第一个选择的控件,按右边对齐。
- 上边对齐: 将多个选择的控件,参考第一个选择的控件,按上边对齐。
- 下边对齐: 将多个选择的控件,参考第一个选择的控件,按下边对齐。
- 水平居中/水平中线对齐: 当选择的是一个控件时,将控件在水平方向上居中放置;当选择的是多个控件时,参考第一个选择的控件,所有选择控件的中线水平对齐。
- 垂直居中/垂直中线对齐: 当选择的是一个控件时,将控件在垂直方向上居中放置;当选择的是多个控件时,参考第一个选择的控件,所有选择控件的中线垂直对齐。
间距调整
- 水平均匀分布: 选择多个控件,将最左边的控件到最右边控件之间的空间在水平方向上平均分配,最左端和最右端的两个控件位置不变,其它控件的左边处在分隔点上。
- 相同水平间距: 选择多个控件,使各控件的间距在水平方向上相同。此调整只改变中间的控件的水平位置,最左端和最右端的控件位置不会改变。
- 垂直均匀分布: 选择多个控件,将最上边的控件到最下边控件之间的空间在垂直方向上平均分配,最上端和最下端的两个控件位置不变,其它控件的上边处在分隔点上。
- 相同垂直间距: 选择多个控件,使各控件的间距在垂直方向上相同。此调整只改变中间的控件的垂直位置,最上端和最下端的控件位置不会改变。
尺寸控制
- 相同宽度: 将多个选择的控件的宽度修改为与第一个选择的控件相同。
- 相同高度: 将多个选择的控件的高度修改为与第一个选择的控件相同。
边距设置
- 设置左边距: 设置所选控件(单个或多个)在设计窗口中与窗口左边框的距离。
- 设置右边距: 设置所选控件(单个或多个)在设计窗口中与窗口右边框的距离。
- 设置上边距: 设置所选控件(单个或多个)在设计窗口中与窗口上边框的距离。
- 设置下边距: 设置所选控件(单个或多个)在设计窗口中与窗口下边框的距离。
元素间距设置
- 左向设置元素间距: 设置所选控件左侧的间距。
- 上向设置元素间距: 设置所选控件上侧的间距。
- 下向设置元素间距: 设置所选控件下侧的间距。
- 右向设置元素间距: 设置所选控件右侧的间距。
注意:在设计窗口的控件的位置布局都是静态布局,也就是说,当改变窗口的大小时,控件的位置和大小并不随窗口的尺寸变化进行调整。要想实现控件位置边距固定,尺寸的适应性扩展可通过设置控件的“动态位移”和“动态尺寸”来实现。
功能节点与控件节点
在窗口设计器中,每个节点下的子项称为一个控件项,拖动一个控件项到设计窗口中,即可生成一个控件项特征的窗口控件。
控件项有三种类型:
1)节点执行状态控件项(开/关节点执行),可用于显示、设置节点是否可执行。
2)数据端口控件项,与节点数据关联,可用于显示、修改节点端口的数据。
3)节点操作控件项,对于功能节点,此控件项名为“执行”,它能创建一个窗口按钮,点击即执行节点功能; 对于控件节点,此控件项名为“控件”,它能在窗口中创建一个控件的显示实例。
窗口属性
在设计窗口上点击鼠标,即可显示窗口的属性面板,用户可设置窗口的标题,窗口尺寸控制等属性。

添加窗口控件
在控件选择区中选择一个控件项,然后拖拽它到设计窗口中,即可生成一个窗口控件,控件的类型决定于控件项的数据类型。
从输入端口创建的控件一般是可以支持编辑修改的,从输出端口创建的控件通常是只读的,只能显示数据,不能修改数据。
有些控件项可以创建多种类型的控件,此时用户可以根据需要选择控件类型。
除了节点的控件项,用户还可以从常用控件中选择所需要的控件。

控件项创建窗口控件示例:
| 节点控件项 | 创建的窗口控件 |
|---|---|
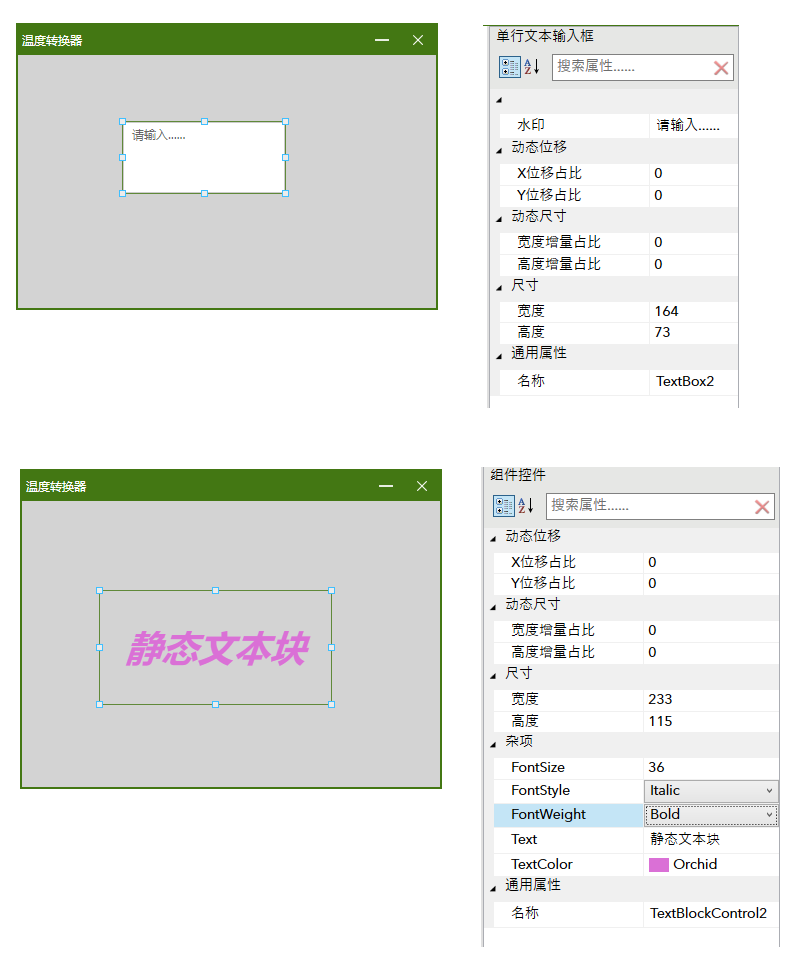
| 字符串型的输入端口 | 文本输入框 |
| 字符串型的输出端口 | 文本显示块 |
| 数值输入端口 | 数字微调旋钮 |
| 布尔值输入端口 | 复选框 |
| 节点“执行” | 按钮 |
| 节点“控件” | 组件控件实例 |
选择控件
通过单击来选择控件,控件被选中后,会在周围出现包围选择框,指示可在八个方向上调整控件的尺寸大小。
选择多个控件:按下Ctrl键,点击多个控件,即可将多个控件选中。
控件取消选择
两种方式:
1) 在窗口空白处单击。
2)选择另一个控件。
元素右键菜单
删除窗口控件
要删除须先选择控件,然后在右键菜单中选择“删除”即可。
控件属性
选择一个控件后,在属性面板中自动切换为显示当前选择控件的属性。任何控件,它们都有共同的属性:名称、尺寸、动态位移、动态尺寸等。 不同的的控件类型,还有其特有的属性项,比如:对于文本输入框,有属性“水印”。对于“静态文本”界面控件,则是属性“文字颜色”、“文字大小”,“字体粗细”等。

调整控件位置与尺寸
选中控件后,拖动鼠标即可改变控件的位置。
将鼠标指针移动到选择框的边或角的小滑块上,待鼠标指针变为两个方向的箭头时,就可以拖动来修改控件在对应方向上的大小了。
当选择了多个控件时,可以通过工具栏中的“对齐”、“间距调整”、“尺寸控制”按钮方便地美化界面控件布局。
控件布局窗口适应性设置
每个控件都有两个属性:“动态位移” 和 “动态尺寸”,这两个属性只有在窗口的大小可以变化时才有意义。当窗口大小变化时,这两个属性控制了控件的位置和尺寸变化。 设窗口改变大小后,宽度变化量:∆Width, 高度变化量:∆Height
控件位置:
X = X + ∆Width × X位移占比; Y = Y + ∆Height × Y位移占比
控件尺寸:
宽度 = 宽度 + ∆Width × 宽度增量占比; 高度 = 高度 + ∆Height × 高度增量占比
在一个界面中,通过设置各控件的动态位移和动态尺寸,可以实现的布局效果有:
控件固定右边距和下边距,也即右对齐或下对齐
控件水平或垂直方向上的拉伸
水平或垂直方向上的三栏或多栏分布
示例(简写:∆X: X位移占比,∆Y:Y位移占比,∆Width: 宽度增量占比,∆Height:高度增量占比)
| 布局类型(水平方向) | 动态位移 | 动态尺寸 | 效果 |
|---|---|---|---|
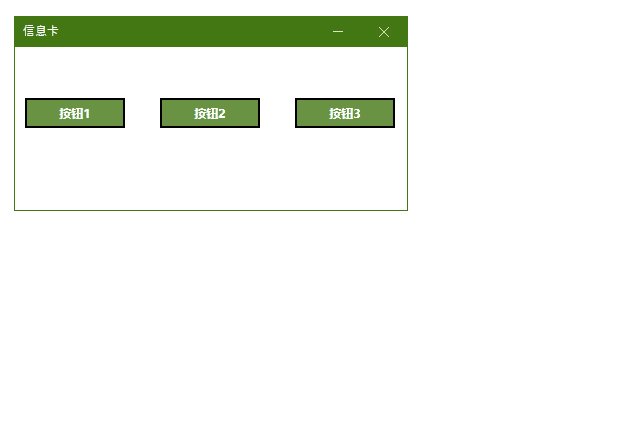
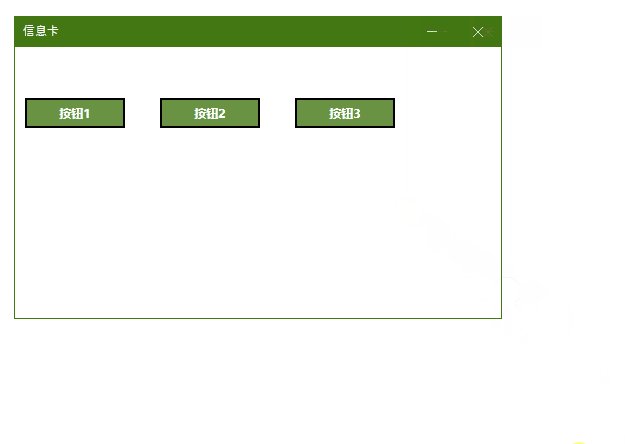
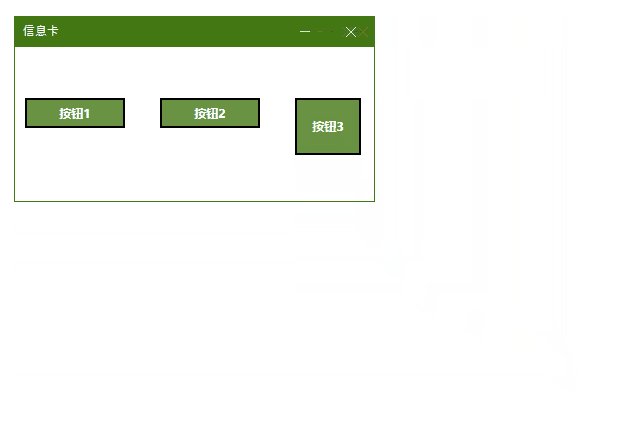
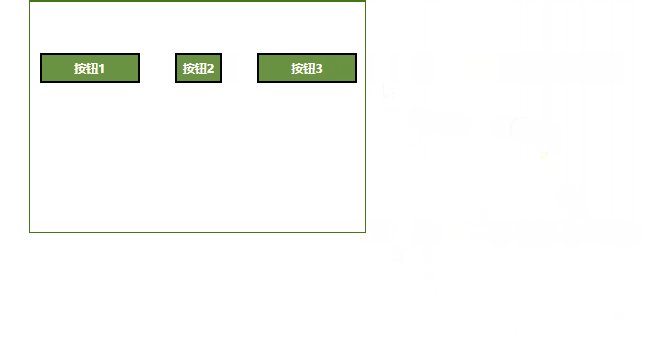
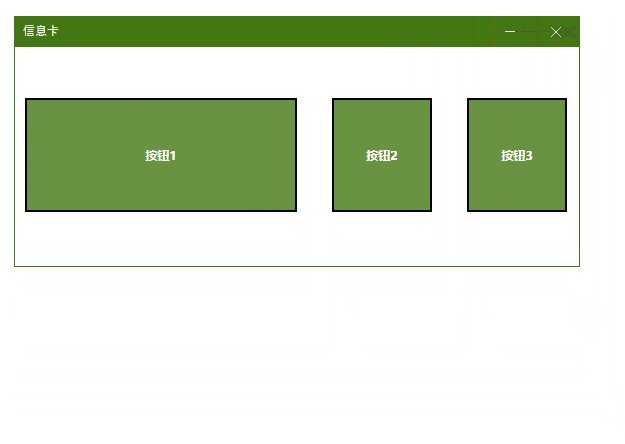
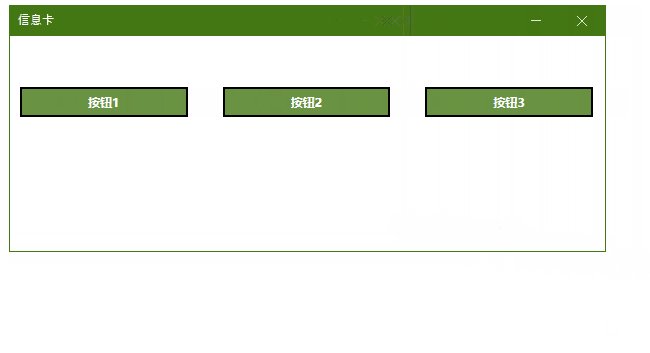
| 无位移 无拉伸 | 按钮1:∆X:0, ∆Y:0 按钮2:∆X:0, ∆Y:0 按钮3:∆X:0, ∆Y:0 | 按钮1:∆Width:0, ∆Height:0 按钮2:∆Width:0, ∆Height:0 按钮3:∆Width:0, ∆Height:0 |  |
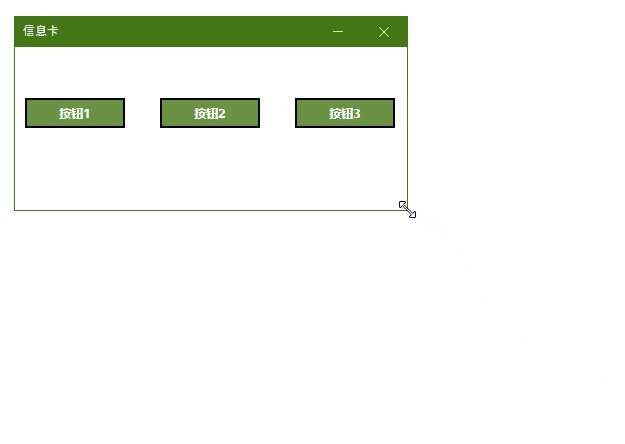
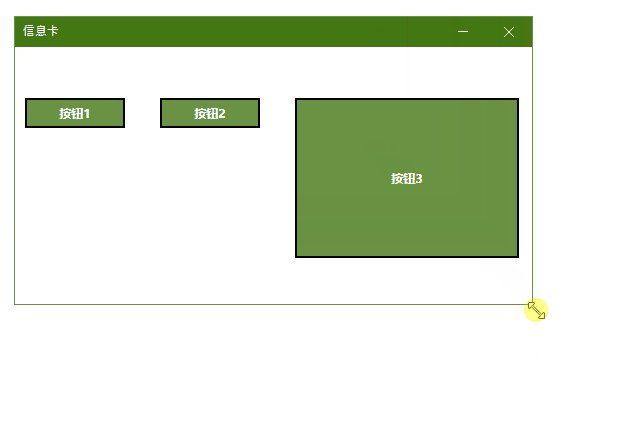
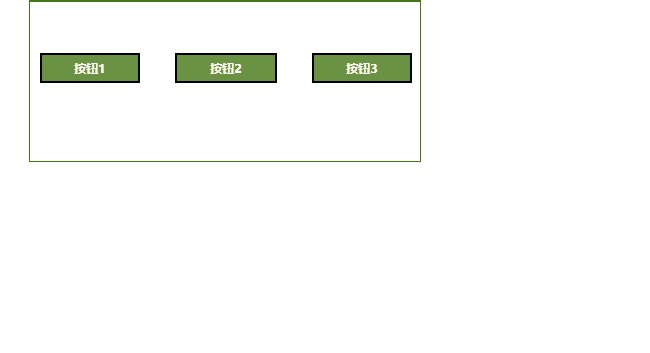
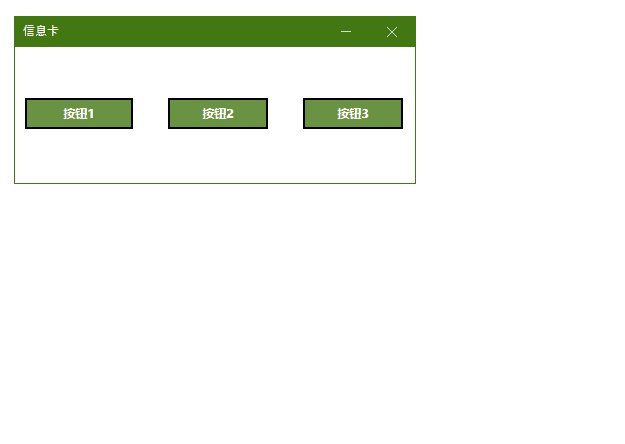
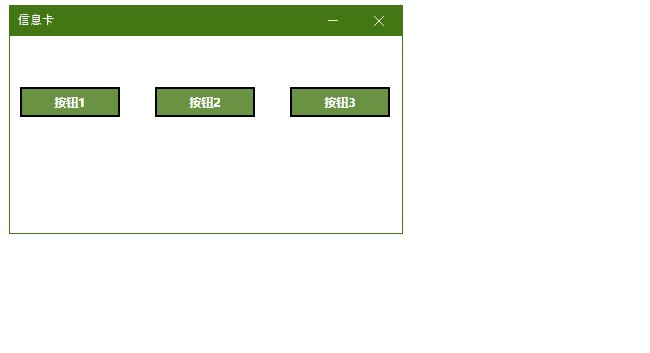
| 左对齐 右侧拉伸 | 按钮1:∆X:0, ∆Y:0 按钮2:∆X:0, ∆Y:0 按钮3:∆X:0, ∆Y:0 | 按钮1:∆Width:0, ∆Height:0 按钮2:∆Width:0, ∆Height:0 按钮3:∆Width:1, ∆Height:1 |  |
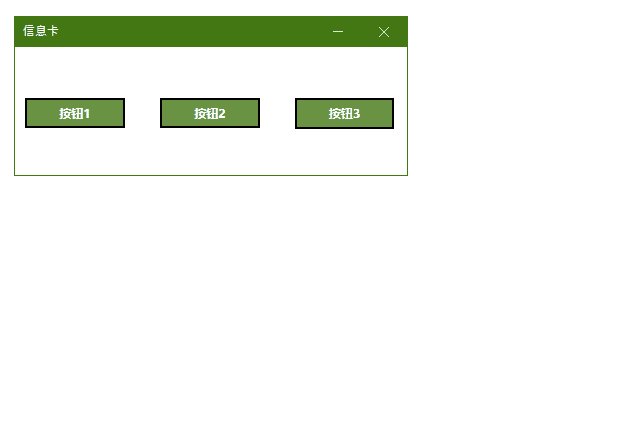
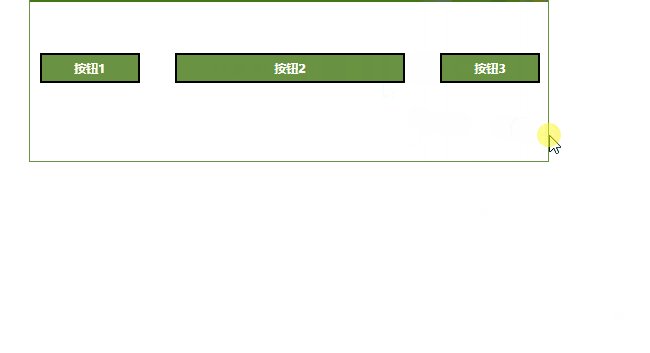
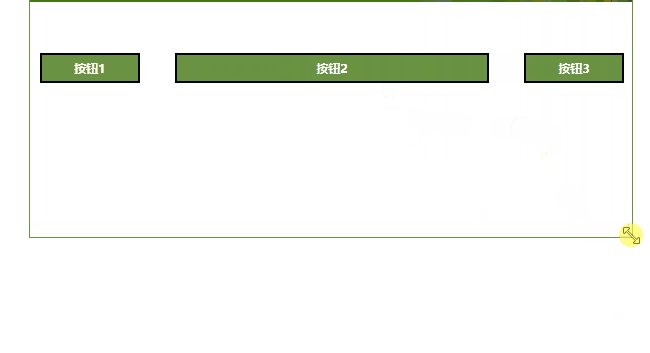
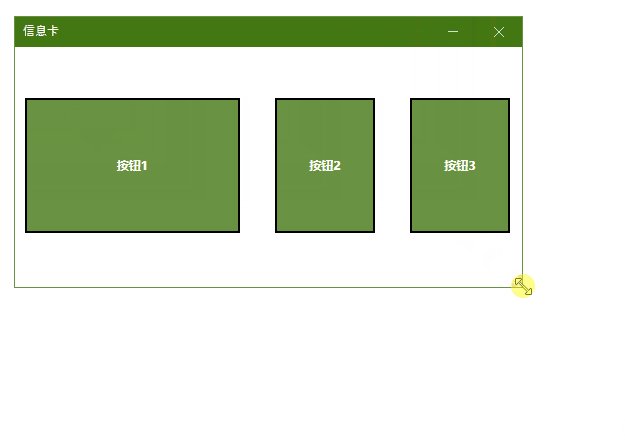
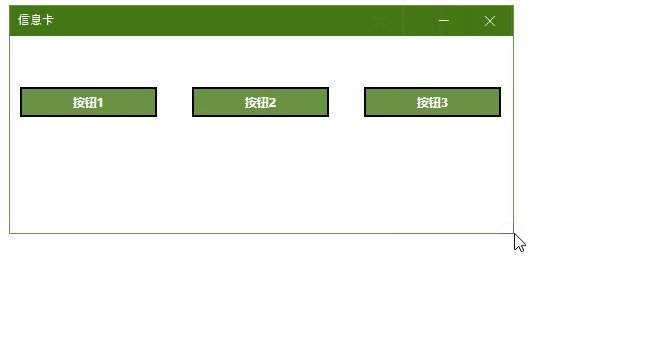
| 两侧对齐 中间拉伸 | 按钮1:∆X:0, ∆Y:0 按钮2:∆X:0, ∆Y:0 按钮3:∆X:0, ∆Y:0 | 按钮1:∆Width:0, ∆Height:0 按钮2:∆Width:0, ∆Height:0 按钮3:∆Width:1, ∆Height:1 |  |
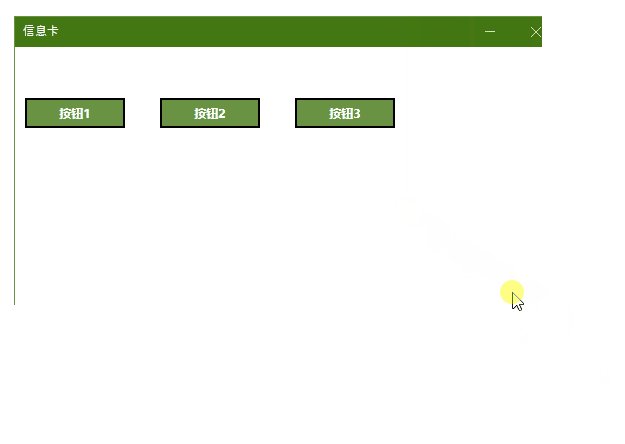
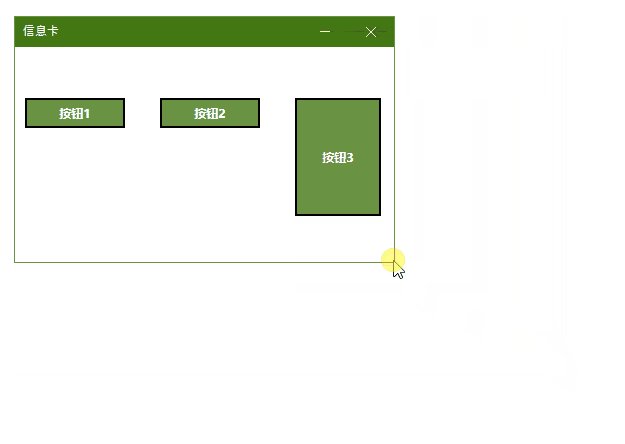
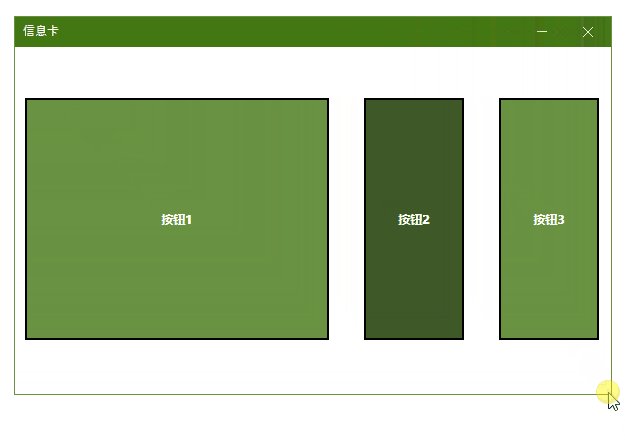
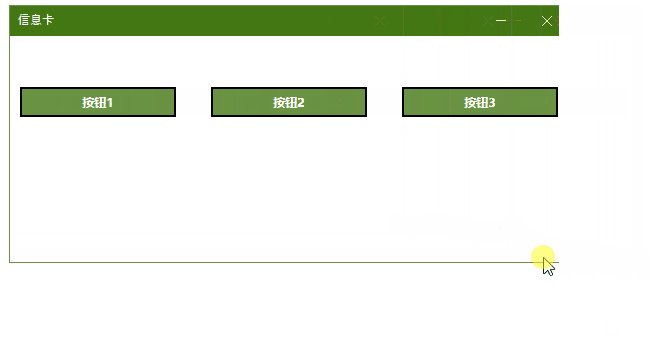
| 右对齐 左侧拉伸 | 按钮1:∆X:0, ∆Y:0 按钮2:∆X:1, ∆Y:0 按钮3:∆X:1, ∆Y:0 | 按钮1:∆Width:1, ∆Height:1 按钮2:∆Width:0, ∆Height:1 按钮3:∆Width:0, ∆Height:1 |  |
| 分栏平均拉伸 | 按钮1:∆X:0, ∆Y:0 按钮2:∆X:0.333, ∆Y:0 按钮3:∆X:0.666, ∆Y:0 | 按钮1:∆Width:0.333, ∆Height:0 按钮2:∆Width:0.333, ∆Height:0 按钮3:∆Width:0.334, ∆Height:1 |  |
控件可见性控制
在窗口设计器中,还可以设置控件的可见性,可见性有两种:静态,控件一直显示或不显示;动态:控件是否可见,由程序的运行状态控制。 在控件的右键菜单中选择“设置可见性”,即可进入设置:
默认控件的可见性是静态的。
选择“关联到布尔值”,显示关联界面

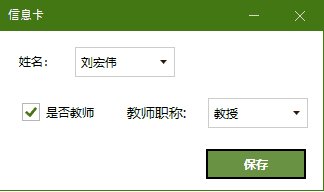
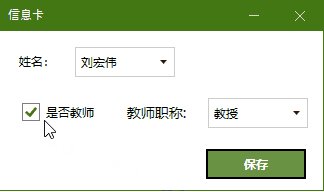
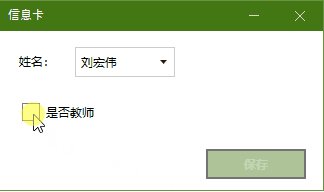
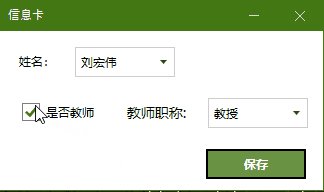
关联控制源可以是布尔值类型的窗口控件,也可以是某个节点的布尔值类型的输出,我们选择关联到窗口上的“是否为教师”复选框。关联值设为“真值时显示”,当复选框为勾选时,“教师职称”文本控件可见。
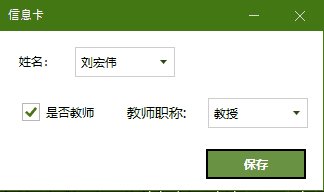
用同样的方法设置“职称类型”组件框,然后点击“显示工程窗口”,得下面的结果。

控件可用性控制
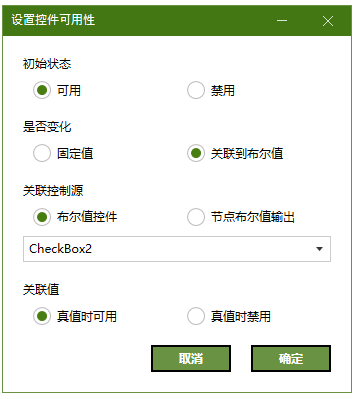
在窗口设计器中,还可以设置控件的可用性,可用性有两种:静态,控件一直可用或不可用;动态:控件是否可用,由程序的运行状态控制。 在控件的右键菜单中选择“设置可用性”,即可进入设置:

默认控件的可见性是静态的。
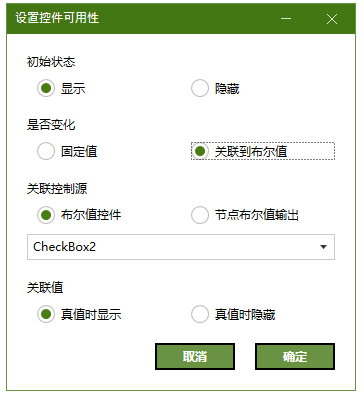
选择“关联到布尔值”,显示关联界面

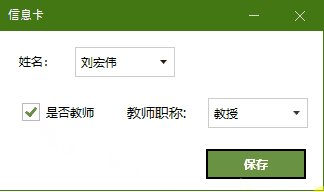
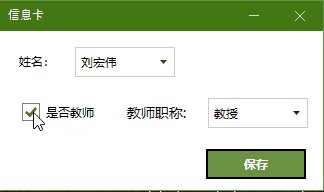
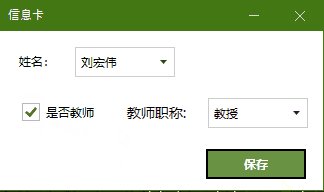
关联控制源可以是布尔值类型的窗口控件,也可以是某个节点的布尔值类型的输出,我们选择关联到窗口上的“是否为教师”复选框。关联值设为“真值时可用”,当复选框为勾选时,“保存”按钮可用。
设置完成,点击“显示工程窗口”,“保存”按钮只有在“是教师”时才可用。